오늘은 노션을 이용해서 캘린더를 만들어 사용하는 방법에 대해서 정리해 보도록 하겠습니다.
정리해 보기 전에 한가지 알아둘 것은,
노션에서는 캘린더 또한 하나의 데이터베이스로 본다는 것 입니다.
따라서, 목록이나 메뉴에 "캘린더 데이터베이스"가 나오더라도 겁먹지 않고 이용하면 됩니다.
1. 캘린더 데이터 베이스 뷰 만들기
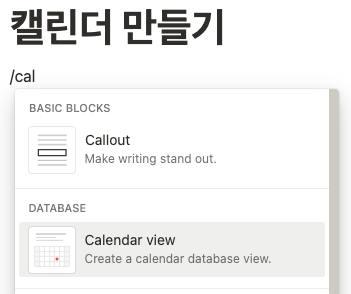
다음 명령어로 쉽게 캘린더를 생성해 줄 수 있습니다.
- /cal
- /캘( 한국어메뉴로 선택된 경우)

이제 이 상태에서 데이터 소스 선택화면이 나오게 됩니다.
여기서 아무래도 database라는 말이 나와서 당황하게 되는데요.
Select data source는 달력 데이터베이스를 만들 데이터의 소스(원천)를 고르라고 하는 것 인데요.
당황하지 말고, '+ New database'를 선택해 주면 됩니다.

드디어 익숙한 달력뷰가 나오는 것을 볼 수 있습니다.

이제 상단의 Untitled 부분의 캘린더의 제목을 설정해 줍니다.

이제 특정 날짜를 클릭해 줍니다.
그럼 아래와 같은 화면이 나오는데요.
우측 상단의 날짜를 클릭하면,
아래에 또다른 달력이 나옵니다.
End date를 On 해주면 하루가 아니라 여러 날을 선택해 줄 수 있습니다.
그리고, 여러가지 해당 일자에 대한 내용들을 적어줄 수 있구요.

End데이트를 아래와 같이 잡고 설정해 줄 수 있는 것 이지요.

그리고 나면, 아래와 같이 캘린더가 생성된 것을 볼 수 있습니다.

특정 페이지에는 여러가지 일정을 관리하지 않고 해당 페이지의 이벤트만 다룰때도 있는데요.
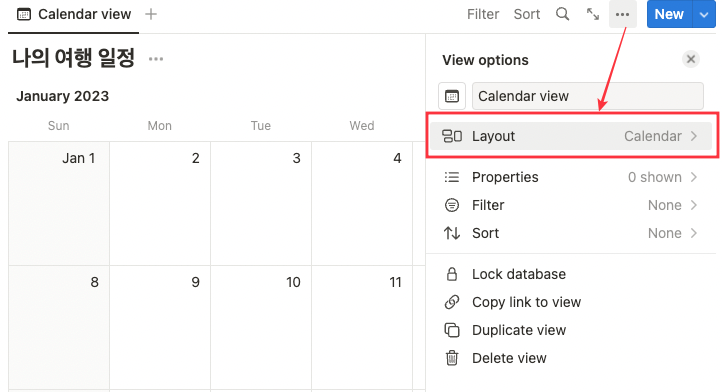
이럴 때는 우측 상단의 더보기(...)메뉴를 선택하여서 Layout을 클릭해 줍니다.

Layout 중 Table을 선택해 주면 다음과 같이 심플한 레이아웃으로 볼 수 있습니다.

다만, 개인적으로는 하단의 스크롤바가 회색으로 나오는 것이 거슬린데요.
표의 우측상단의 ...메뉴를 클릭해 줍니다.

그리고 아래와 같이 Tags 옆에 있는 눈을 클릭해주면,
아래와 같이 비활성화가 되는데요.
그럼, 가로가 짧아지면서, 하단의 회색 스크롤이 사라집니다.

최종적으로는 아래와 같이 심플하게 표시할 수 있게 됩니다.

이상으로 노션에서 캘린더를 생성해서 표시하는 방법에 대해서 정리해 보았습니다.